AWS IoT Core と ESP8266 を連携させて、AWS から ESP8266 の LED を操作できるようにします。最終的には、Alexa を搭載した Amazon Echo 等を使って ESP8266(Arduino)を制御するのが目標です。
目次
前回の記事では、Alexa で ESP8266 を制御する方法を複数紹介しました。
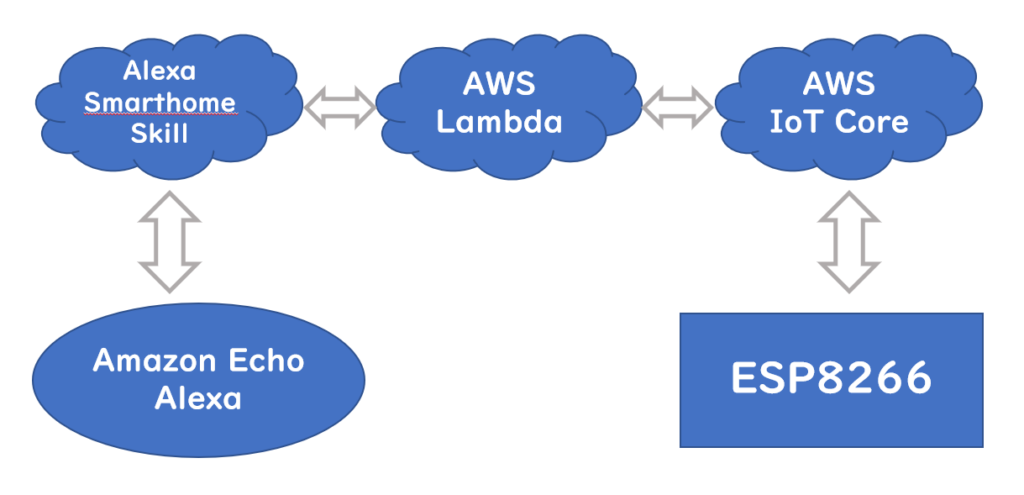
今回と次回の記事は、Alexa Smart Home Skill と AWS IoT を組み合わせることで Alexa から ESP8266 に接続した LED を操作する方法を具体的に説明しようと思います。

今回の記事は、AWS IoT Core と ESP8266 の接続の部分を実装していきます。
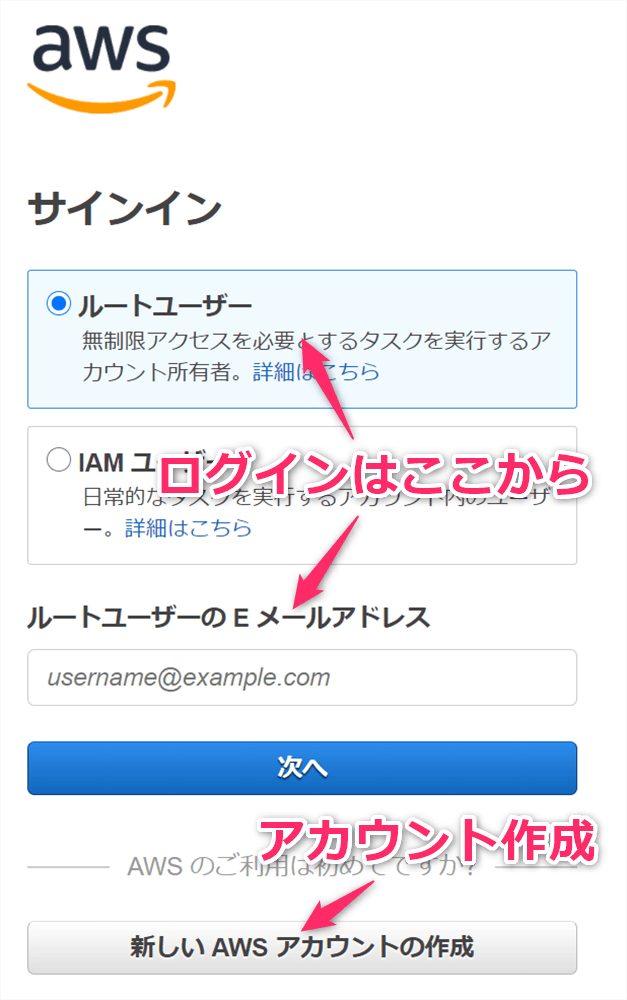
AWSアカウントを作成する
AWSアカウントを持っていなければ、作成します。確かクレジットカード情報の登録が必須だった気がします。持ってない場合どうなるのでしょうか。わかりません。
▶ https://console.aws.amazon.com/console/home

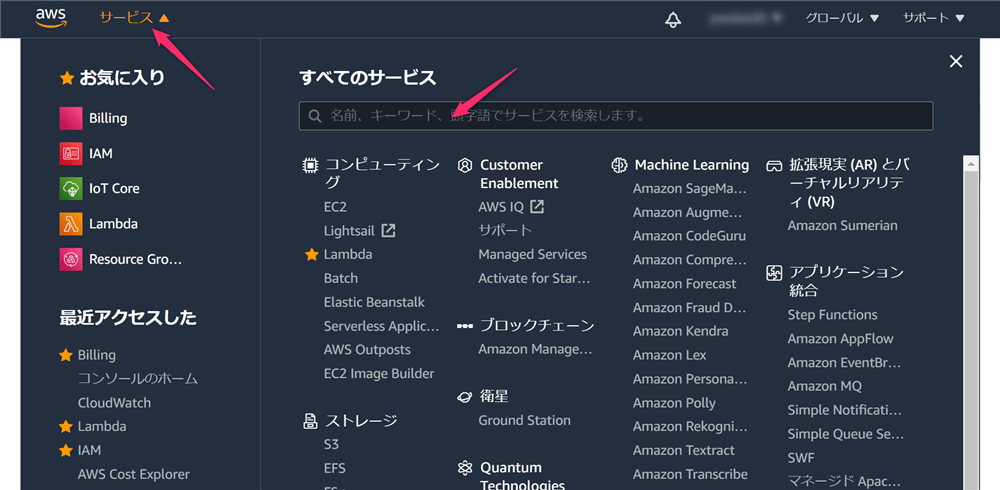
アカウントを作成し、ログインをすると、コンソール画面が現れます。コンソール画面が現れたら、左上の『サービス』をクリック。すると、サービスの一覧画面が表示され、ここからAWSの各種サービスにアクセスできます。今回使うのは『IoT Core』『IAM』『Lambda』です。

AWSは自覚なき高額請求に悩まされる人や、不正利用があとを絶ちません。定期的に『Billing』を確認して、請求額を把握しておく必要があります。
▶ https://console.aws.amazon.com/billing/home

IoT Core で“モノ”を用意する
サービスの一覧画面から『IoT Core』にアクセスします。
▶ https://us-west-2.console.aws.amazon.com/iot/home
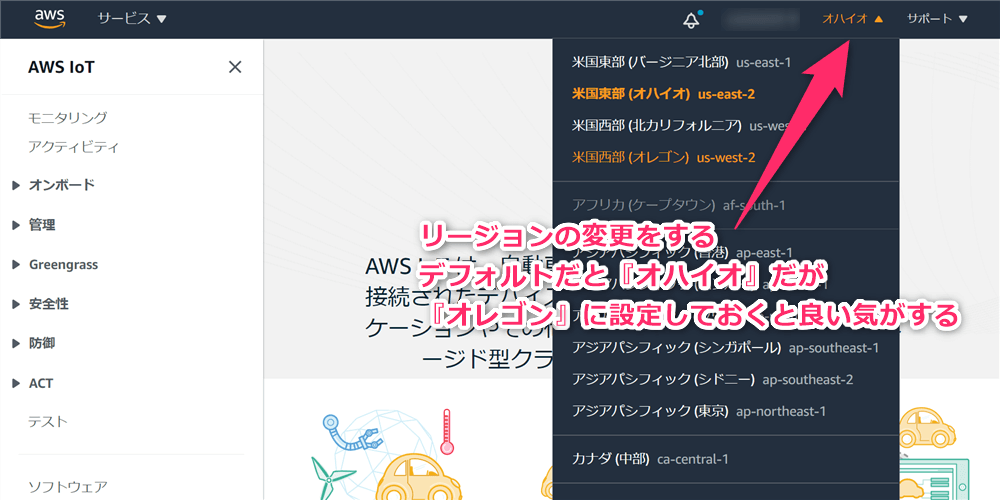
リージョンを変更する
リージョンの変更をします。リージョンとは、サーバーの場所です。リージョンによって利用量が異なるのですが、無料利用枠に収まる予定なのでどこでも良いと思います。後述する『Lambda』ではリージョンを「オレゴン」に設定する必要があるので、『IoT Core』のリージョンも「オレゴン」に設定しておくと良いと思います。

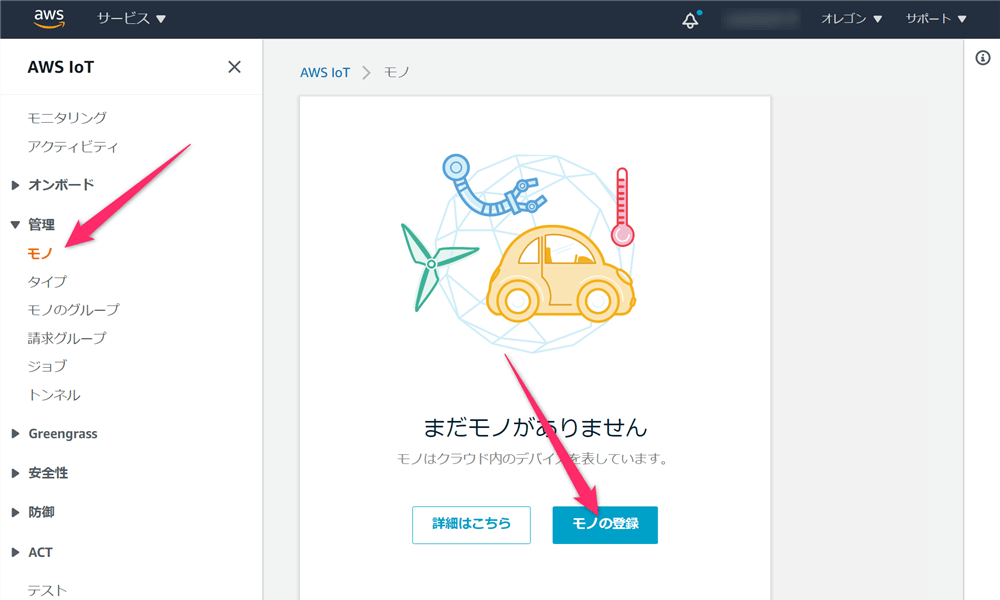
新しい“モノ”を作成する
『管理』の『モノ』を選択します。『モノの登録』を選択します。

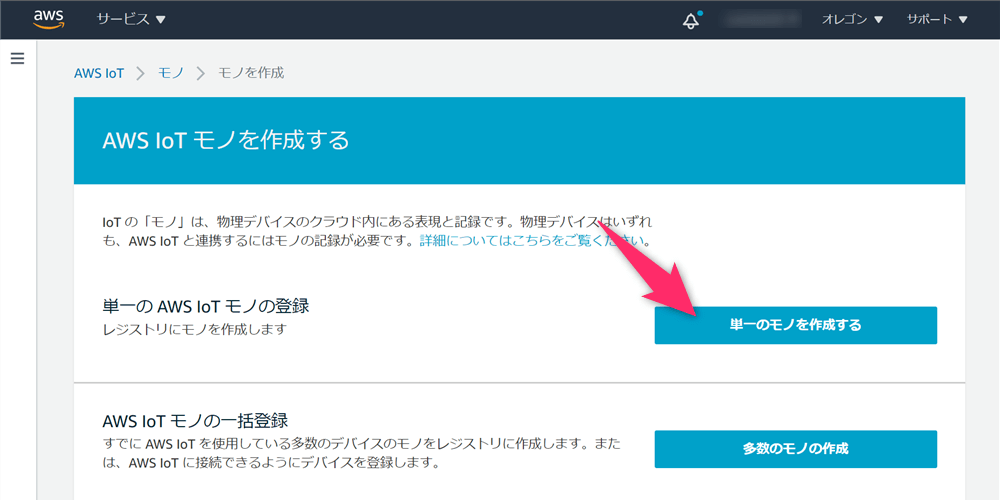
『単一のモノを作成する』を選択。

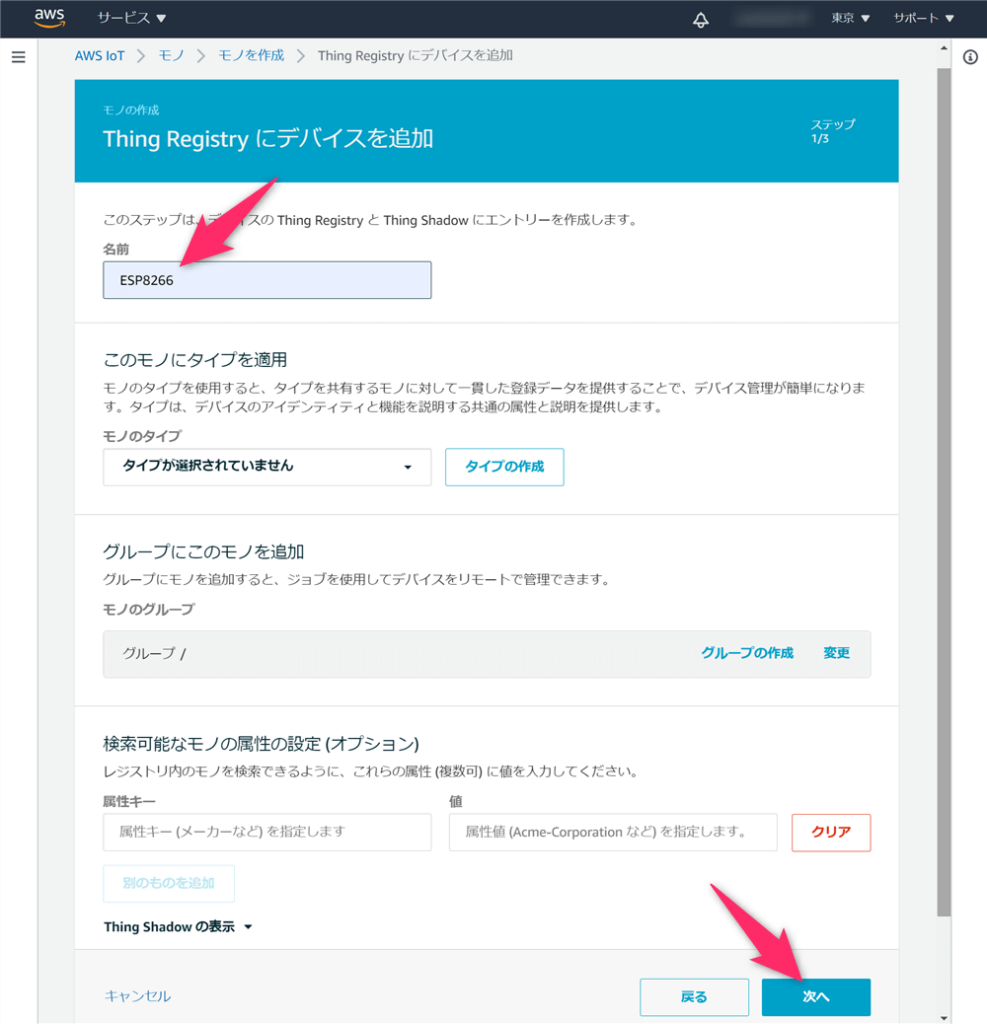
デバイスの名前を決めて入力します。ここでは「ESP8266」に設定します。
名前以外の欄はイジらないで大丈夫です。『次へ』を選択。

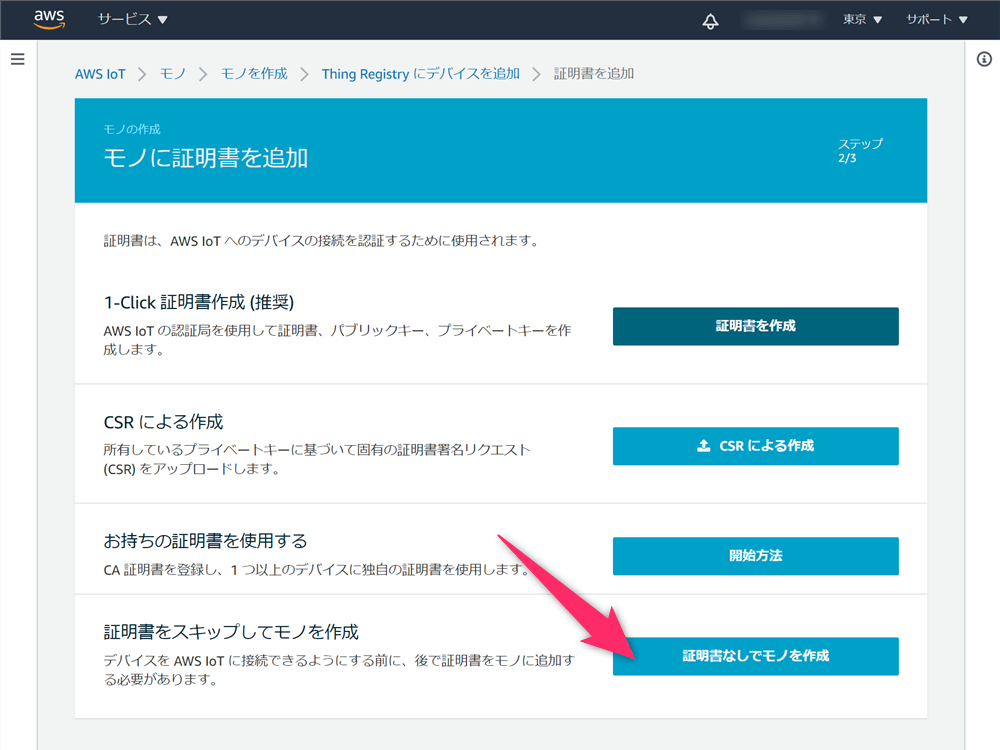
『証明書なしでモノを作成』を選択。

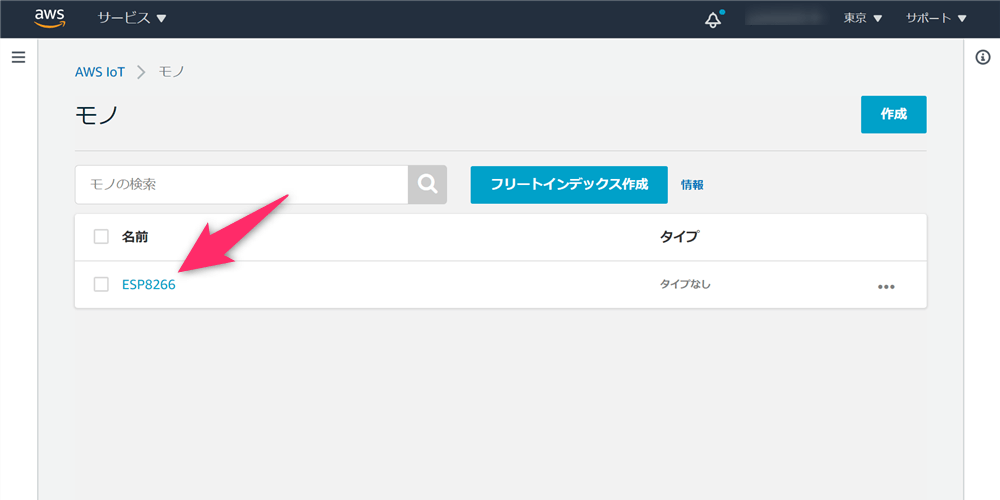
『ESP8266』という“モノ”が追加されました。これをクリックすると、詳細を確認できます。

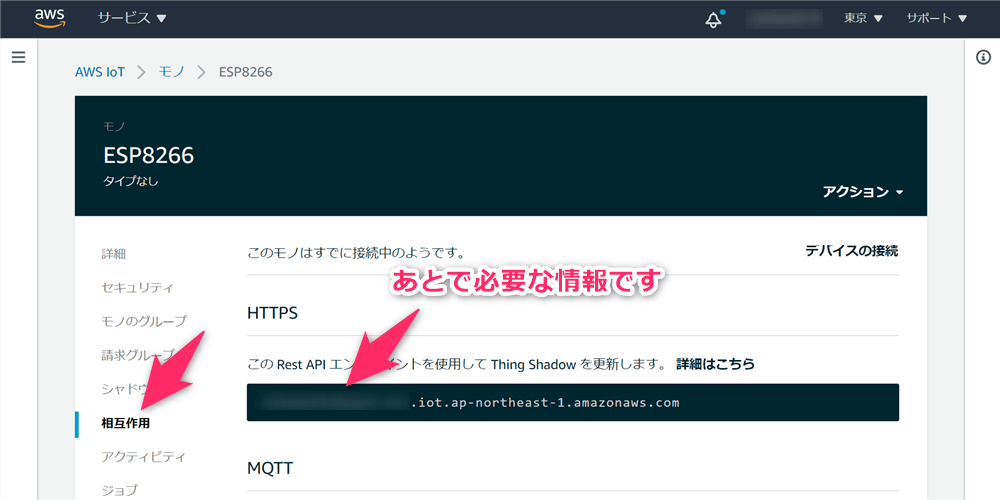
『相互作用』を選択。ここにエンドポイントが書いてあります。Arduino IDE でプログラムを書く時に必要になる情報です。

IAM でユーザーを作成しポリシーを付与する
サービスの一覧画面から『IAM』にアクセスします。
▶ https://console.aws.amazon.com/iam/home
IAM ユーザ を追加します。
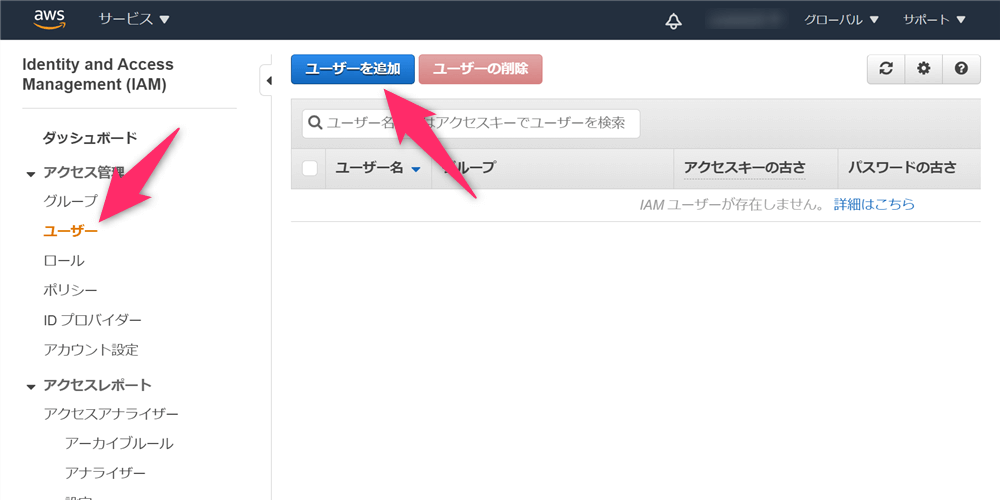
『アクセス管理』の『ユーザー』を選択。『ユーザーを追加』を選択。

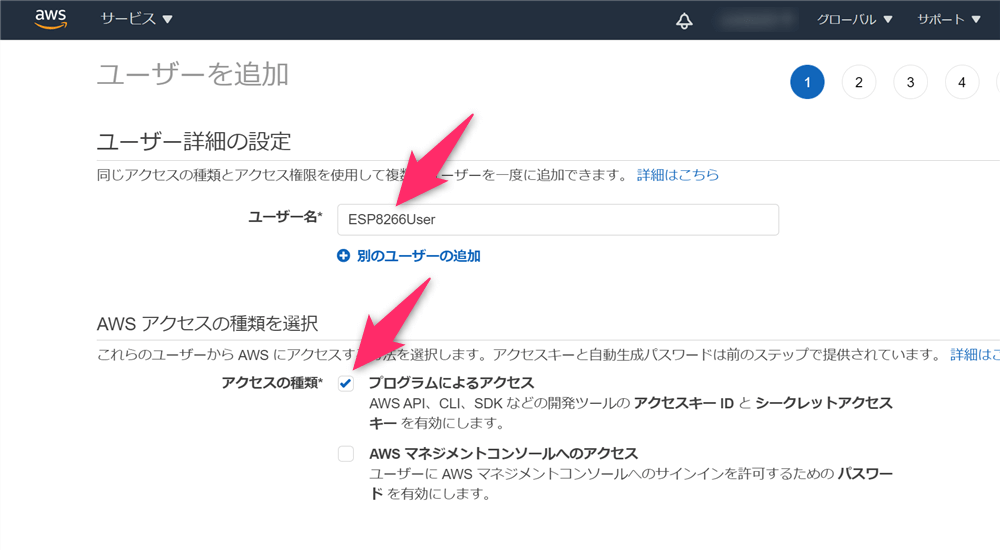
ユーザー名を決めて入力します。『ESP8266User』とでもしておきます。そして『プログラムによるアクセス』にチェックを付けます。

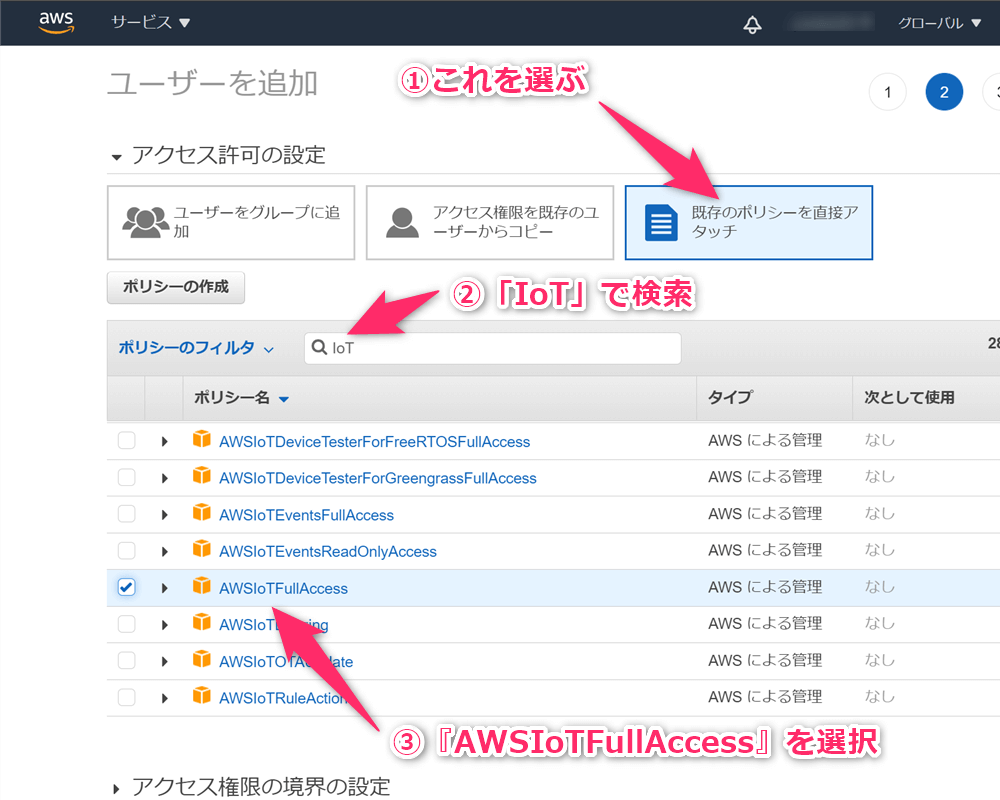
アクセス許可の設定です。『既存のポリシーを直接アタッチ』を選択。検索欄に「IoT」と入力して検索し、『AWSIoTFullAccess』を選択。本当はもう少し権限を絞ったほうが安全ですが、面倒なのでフルアクセスを許可してしまいます。

タグの追加はよくわからないので何もせずに次のステップへ。

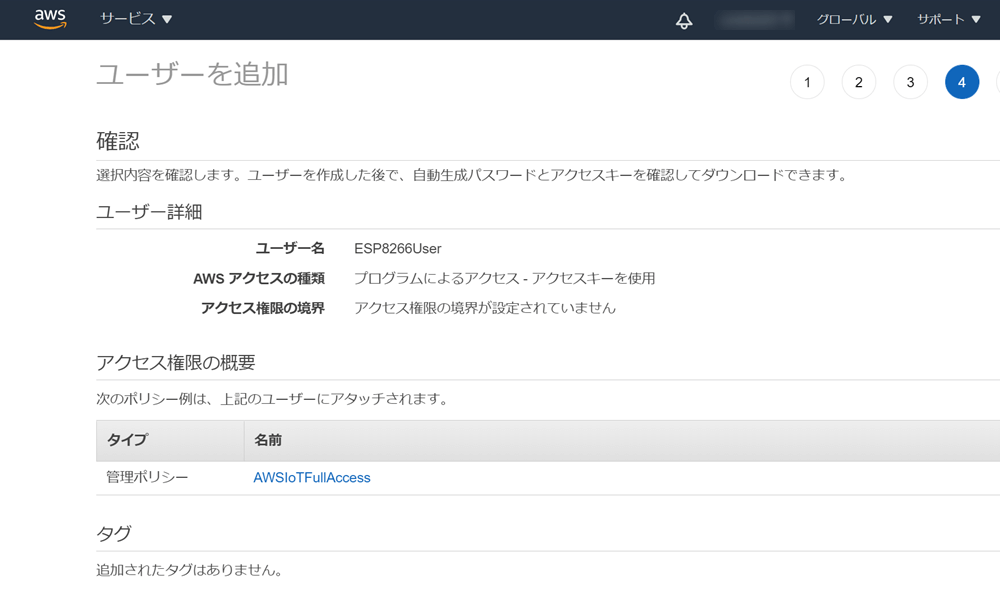
アクセス権限が適切に設定されていることを確認してユーザーを作成します。

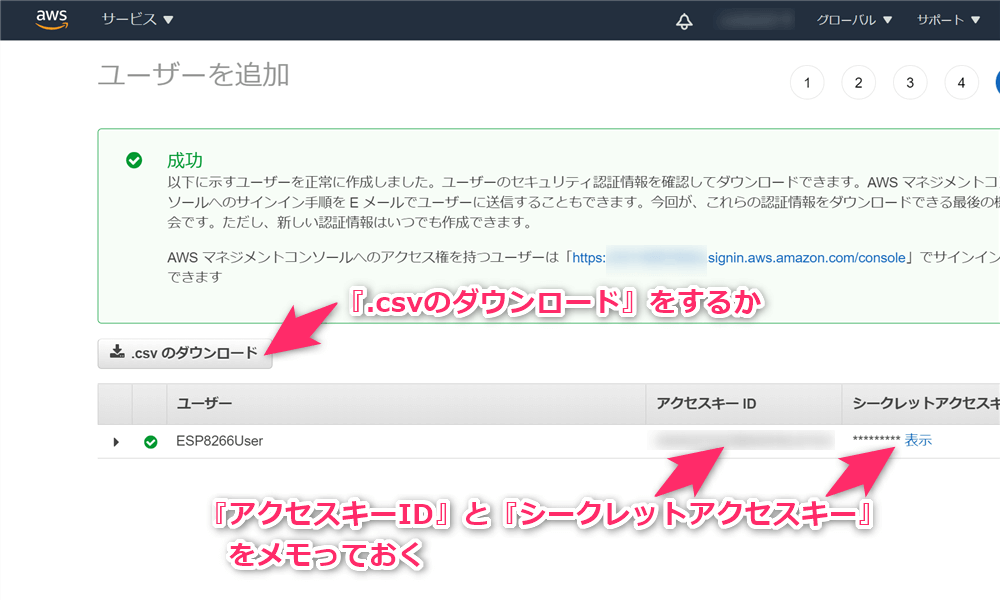
『.csvのダウンロード』をすると、『アクセスキー』と『シークレットアクセスキー』が入手できます。この画面でも『表示』を押せば確認できます。
この画面を閉じると、二度と確認できなくなるので、必ず .csvのダウンロード をするか、メモっておきましょう。

Arduino IDE で ESP8266 のプログラムを書く
Arduino IDE のインストールは済んでいる前提で進めます。
ESP8266を使う準備をする
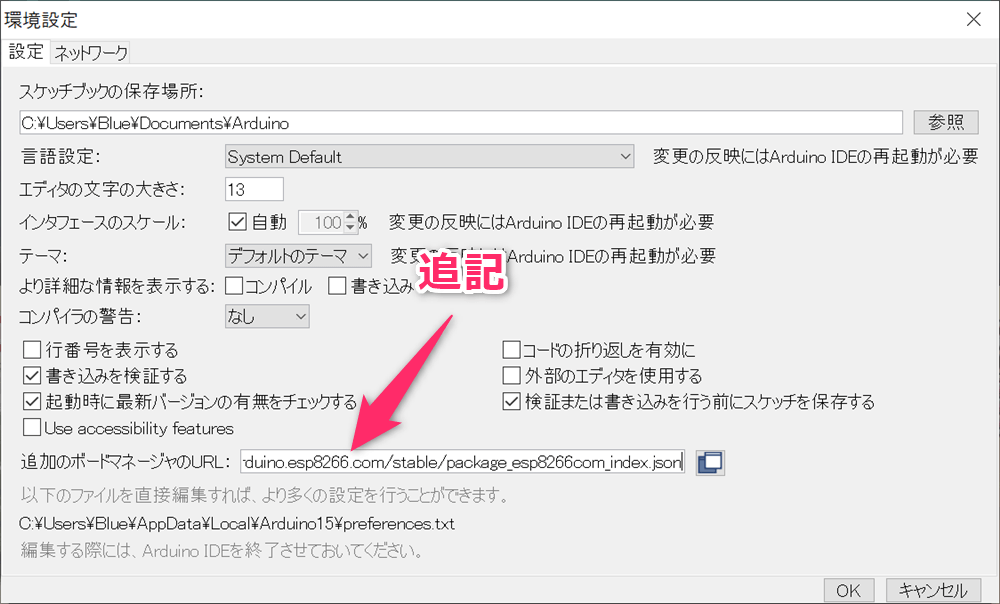
環境設定の『追加のボードマネージャのURL』欄に以下を入力します。
https://arduino.esp8266.com/stable/package_esp8266com_index.json
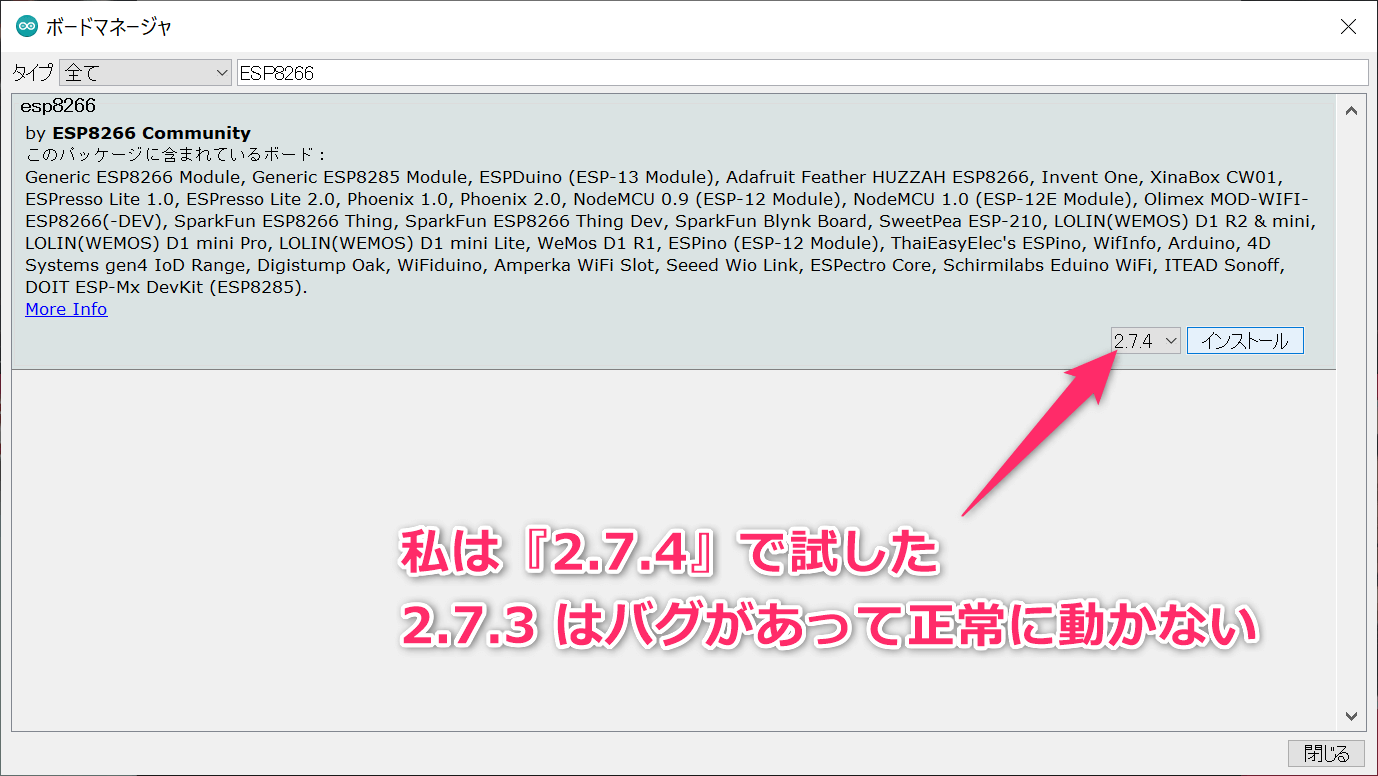
『ツール → ボード:…. → ボードマネージャ』からボードマネージャを開きます。『ESP8266』とかで検索し、『esp8266』ライブラリをインストールします。今回私が使ったバージョンは、『2.7.3』です。 『2.7.3』では「Exception (9)」が頻発してしまうので、バグ修正済みの『2.7.4』以降を使ってください。

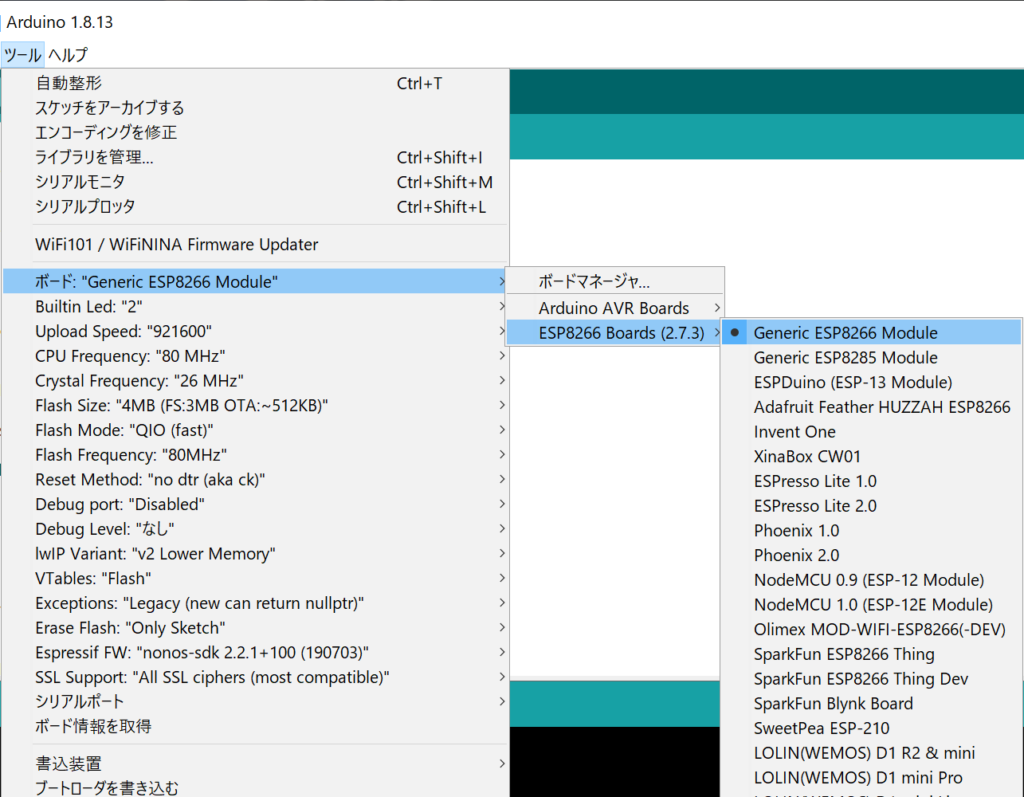
ボードの選択と設定をします。私は下の画像のとおりに設定しています。正直どこをどうするのが正解なのか私は分かってません。

ライブラリをダウンロードしてインストールする
今回必要な Arduino ライブラリは、以下の通りです。
- aws-mqtt-websockets
- Ver. 1.3.0 で私は試しました。
https://github.com/odelot/aws-mqtt-websockets/releases/tag/v1.3.0
- Ver. 1.3.0 で私は試しました。
- aws-sdk-arduino
- aws-mqtt-websockets を動かすのに必要なライブラリです。
https://github.com/odelot/aws-sdk-arduino
- aws-mqtt-websockets を動かすのに必要なライブラリです。
- arduinoWebSockets
- aws-mqtt-websockets Ver 1.3.0 を動かすには、Ver 2.2.0 が必要です。
https://github.com/Links2004/arduinoWebSockets/releases/tag/2.2.0
- aws-mqtt-websockets Ver 1.3.0 を動かすには、Ver 2.2.0 が必要です。
- PubSubClient
- aws-mqtt-websockets Ver 1.3.0 を動かすには、Ver 2.8 が必要です。
https://github.com/knolleary/pubsubclient/releases/tag/v2.8
- aws-mqtt-websockets Ver 1.3.0 を動かすには、Ver 2.8 が必要です。
『aws-sdk-arduino』は『↓Code』の『Download ZIP』からダウンロードしてください。それ以外の3つのライブラリは、Release の該当するバージョンの Assets から .zip ファイルをダウンロードしてください。
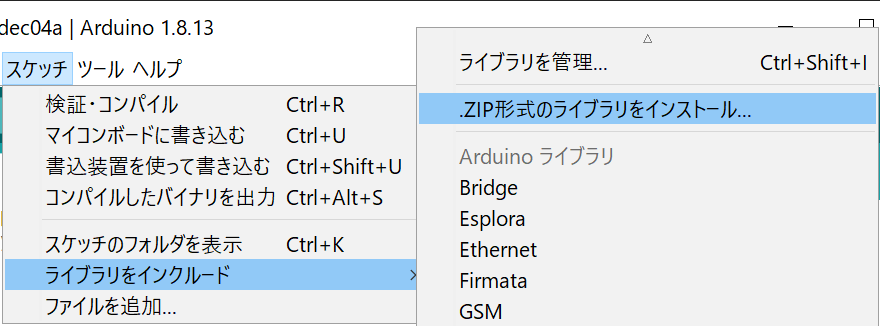
『スケッチ → ライブラリをインクルード → .ZIP形式のライブラリをインストール』で、ダウンロードした4つのライブラリを1つずつインストールします。

プログラムを書く
下のリンクのプログラム(スケッチ)をコピペしてください。
コピペが済んだら、何箇所か修正を加える必要があります。
まずは、IAM でユーザーを作った際にメモっておいた『アクセスキー』と『シークレットアクセスキー』を記述します。
ちなみに、これらの情報は外部に漏れるとマズいものなので、安易に GitHub のパブリックリポジトリに Push しないでください。GitHub や Amazon から怒られます。体験談。
C++💩// AWS IoT Core config
const char *aws_iam_key = "XXXXXXXXXXXXXXXXXXXX";
const char *aws_iam_secret_key = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
IoT Core でモノを作った際にメモっておいたエンドポイントを記述します。
リージョンも記述します。オレゴンの場合は us-west-2 です。
const char *aws_endpoint = "xxxxxxxxxxxxxxxxxx.iot.us-west-2.amazonaws.com";
const char *aws_region = "us-west-2";
IoT Core のモノの名前に合わせて、トピック名を変更します。『ESP8266』というデバイス名なら "$aws/things/ESP8266/shadow/..." となります。
Topic Shadow の詳細についてはあとで説明します。
const char *aws_topic_shadow = "$aws/things/ESP8266/shadow/update";
const char *aws_topic_shadow_delta = "$aws/things/ESP8266/shadow/update/delta";
最後に、接続する WiFi の設定をします。
// WiFi config
#define WIFI_SSID "XXXXXXXXXXXXX"
#define WIFI_PASS "xxxxxxxxxxxxx"以上でプログラムの修正箇所は以上です。
ESP8266 に LED を接続する
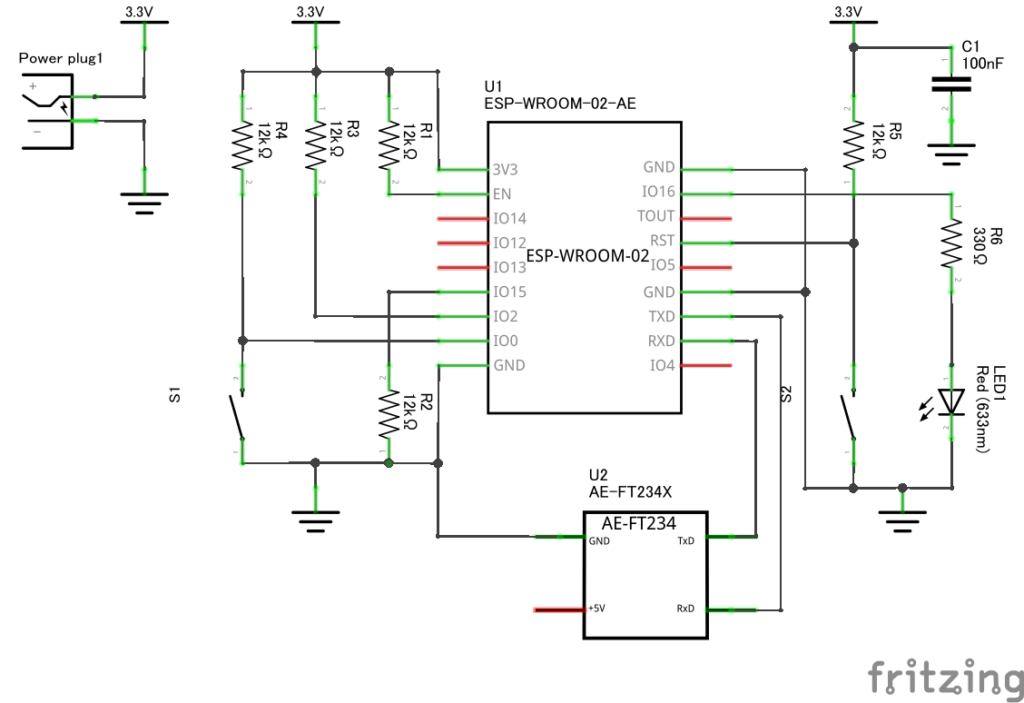
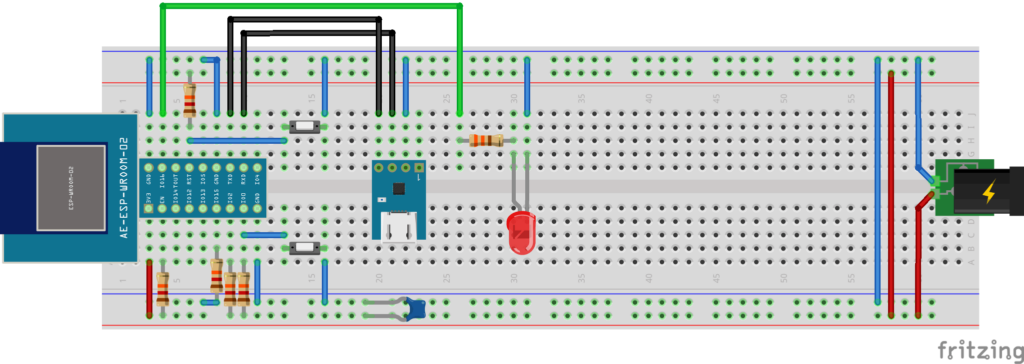
今回は LED をチカチカさせたいので、LED をつなぎます。今回は IO4 IO16 に LED を接続します。保護抵抗(電流制限抵抗)を介すのを忘れずに。
参考として、秋月の ESP-WROOM-02 、FT234X 超小型シリアル変換モジュールを用いた場合の回路図・配線図を示します。


ESP8266 にプログラムを書き込む
プログラム(スケッチ)を ESP8266 に書き込みましょう。
↑の通りに配線した場合は、IO0 ピンに繋いだスイッチを押したまま Reset ピンに繋いだスイッチを押す→離すして、ブートモードに突入させてから書き込む必要があります。
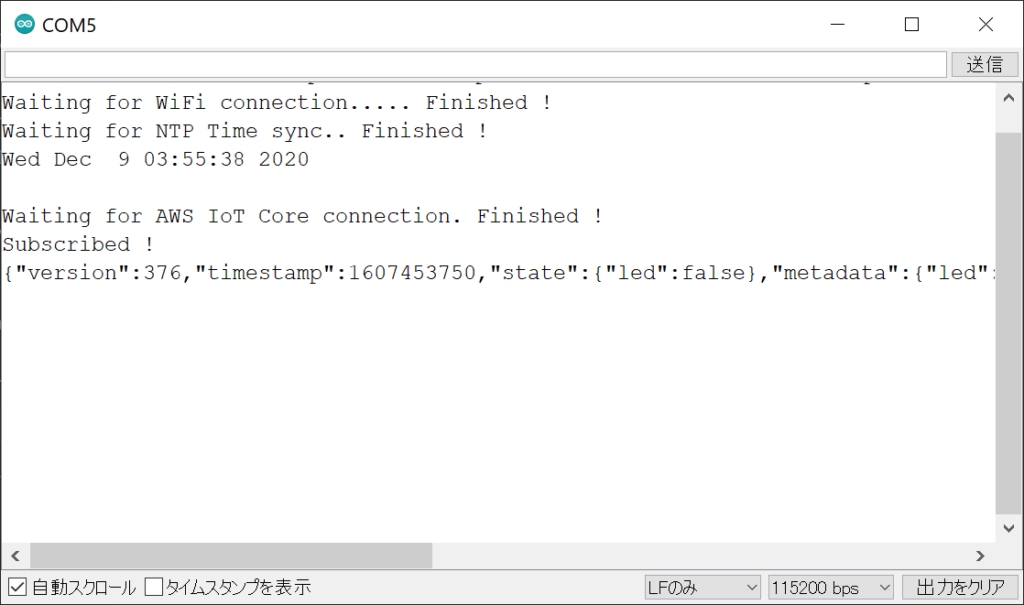
書き込みを終えたら、シリアルモニタを起動して、出力を確認してみましょう。

上のように出力されていれば、WiFi への接続、AWS IoT Core への接続が成功しています。
IoT Core のテスト画面から ESP8266 の LED を操作する
ESP8266 の電源を入れ、ESP8266 が AWS IoT Core に接続されるのを待ちます。30秒弱かかります。
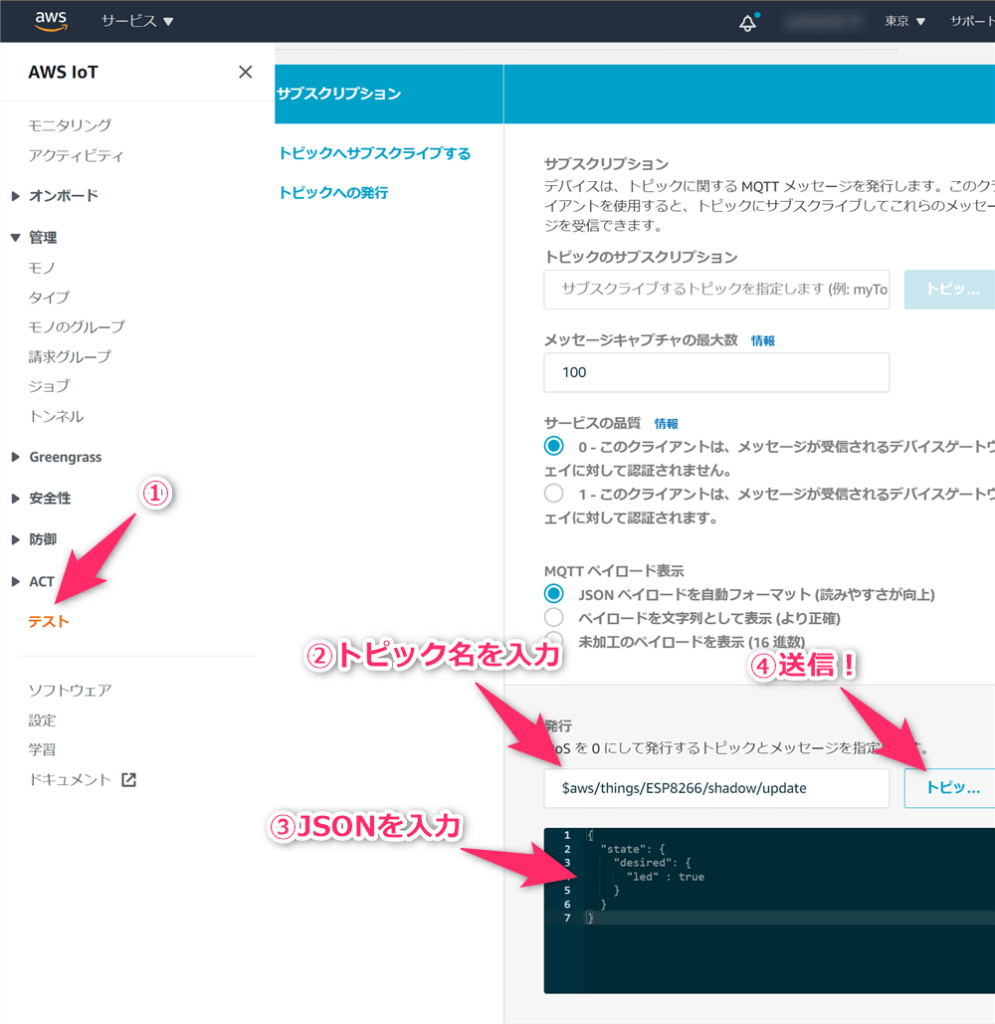
AWS の『IoT Core』にアクセスし、『テスト』を選択します。

『発行』の『トピック欄』には、 $aws/things/ESP8266/shadow/update を入力します。
『メッセージ欄』は、一度全ての項目を削除して、以下の JSON メッセージを記述します。
json💩{
"state": {
"desired": {
"led" : true
}
}
}入力が済んだら、『トピックに発行』します。
すると、LED が光ります!
LED を消すには、"led" : false にして、『トピックを発行』します。
Thing Shadow を理解する
AWS IoT Core の Thing Shadow について理解を深めます。
Thing Shadow とは何か
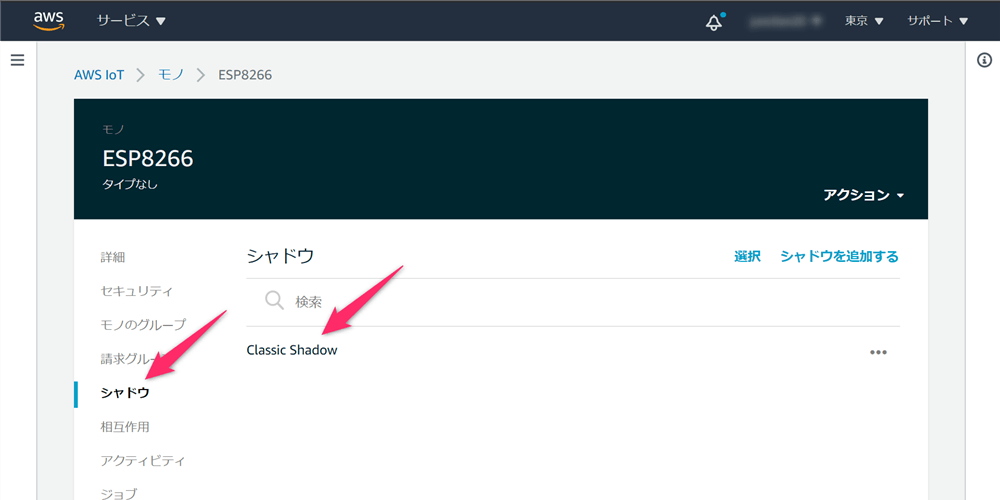
AWS の『IoT Core』にアクセスし、『管理』『モノ』で、作成したデバイスを選択します。

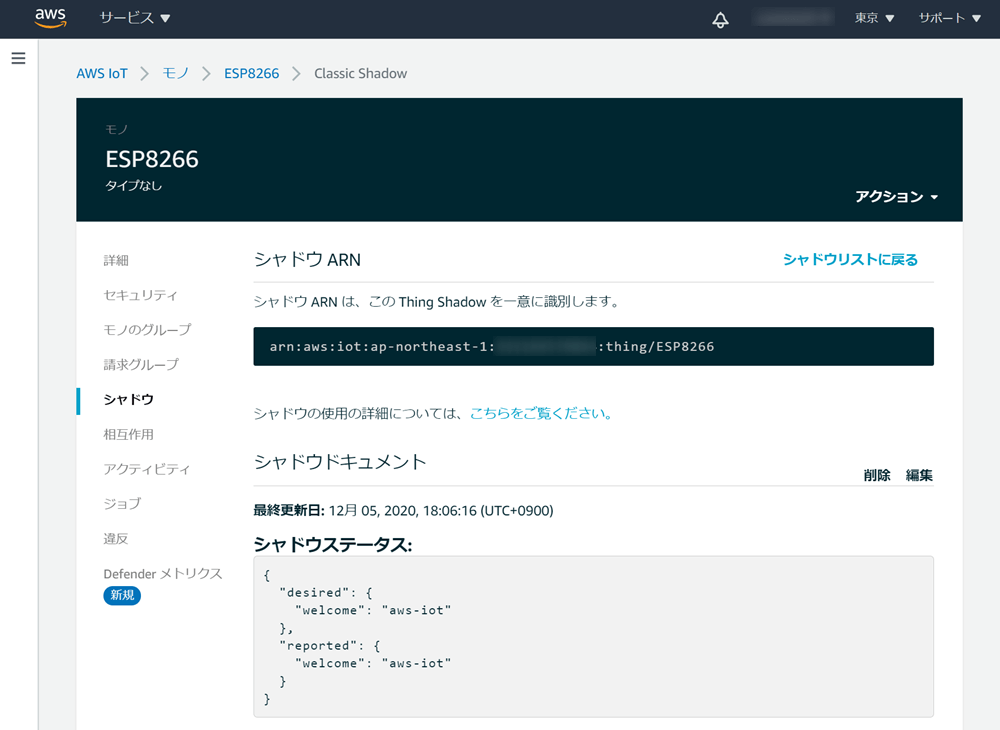
『シャドウ』を選択すると、「Classic Shadow」と表示されています。これが Thing Shadow です。「Classic Shadow」を選択してみます。

『シャドウステータス』に JSON らしきものが表示されています。
{
"desired": {
"welcome": "aws-iot",
"led": false
},
"reported": {
"welcome": "aws-iot",
"led": false
}
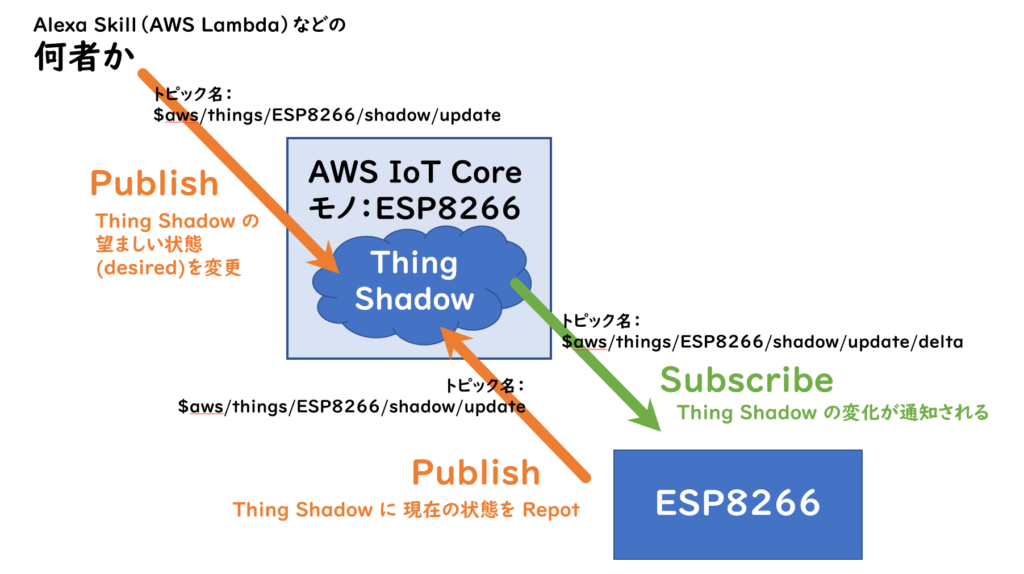
}先ほど、『テスト』画面で Publish したメッセージは、モノ『ESP8266』の Thing Shadow の desired の値を更新するものです。
『シャドウステータス』を確認しながら、『テスト』画面でメッセージを発行してみてください。"desired" : { "led" : true } が変化すると思います。
ESP8266 は、$aws/things/ESP8266/shadow/update/delta を Subscribe しています。.../delta を Subscribe していると desired と reported に差分が生じた時に通知がいきます。"desired" : { "led" : true } が変更されると、desired と reported に差が生じ、.../delta を Subscribe している ESP8266 のコールバック関数が呼ばれます。コールバック関数内では、LED の点灯/消灯と、Thing Shadow の reported を更新する処理をしています。

『テスト』画面で Thing Shadow の desired を更新すると、reported と desired に差が生じます。すると、ESP8266 のコールバック関数が呼ばれて LED が点灯/消灯 され、Thing Shadow の reported が更新されます。
今回、『テスト』画面で Thing Shadow の desired を更新しましたが、これを Alexa から更新できるようになると、Alexa で ESP8266 を制御できるようになると思いませんか???
次回は、AWS Lambda で Alexa Smart Home Skill を実装し、Alexa から ESP8266 に接続した LED を制御できるようにします。